|
Загрузка чата..
Все новости
19.05.2012
Открыли «Оповещения» (β).
29.04.2012
Сделан до конца вид материалов форума.
Пользователи онлайн |

Пожалуй, моё самое любимое скриптовое украшение
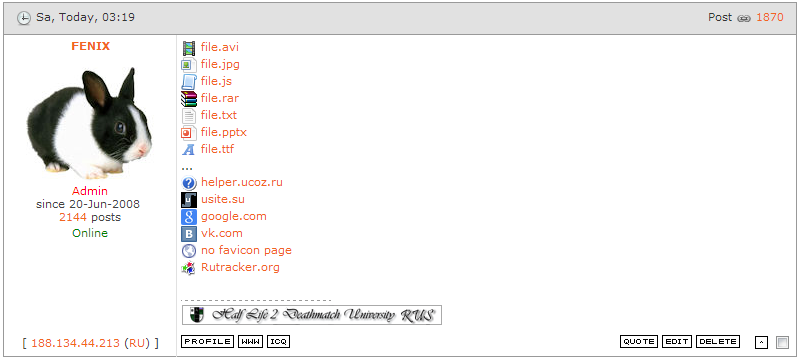
 Добавляет favicon перед ссылкой, если ссылка ведёт на файл с разрешением .xxx, выдаёт картинку с типом этого файла, если никаких иконок нету, показывает стандартную картинку ссылки (см. скриншот) Credits: http://helper.ucoz.ru/forum/22-19502-1 Установка: подключаем скрипт перед </body> Код <script type="text/javascript">$(document).ready(function(){ //!Favicons links $('div.commcontent a.link').each(function(){ if($(this).find('img').length==0 && this.href.indexOf('mailto')!=0){ var regexp = /(?:7z|aac|ani|asf|asp|aspx|avi|bat|bmp|bz2|bz3|cab|cfg|cfm|chm|css|cur|djvu| dll|doc|docx|exe|f4v|flac|flv|fon|gif|ico|iflv|inf|info|ini|iso|jpe|jpeg|jpg|js|key|log|lst|m3u|mid| midi|mov|mp3|mp4|mpeg|mpeg4|mpg|ogg|pdf|pls|png|ppt|pptx|psd|rar|res|rss|rtf|so|swf|tar| tga|tiff|torrent|ttf|txt|wav|wma|wmv|xls|xlsb|xml|zip)$/; $(this).before(regexp.test(this.href) ? '<img style="width:16px;height:16px;vertical-align:middle;" src="/img/filetype/' + this.href.match(regexp)[0] + '.png"> ' : '<img style="width:16px;height:16px;vertical-align:middle;" src="http://www.google.com/s2/favicons?domain=' + this.host + '"> '); } }); });</script> a.link - селектор (класс ссылок), который будет обрабатывать скрипт. src="/img/filetype/ - путь к картинкам разрешений на вашем сайте (архив с картинками прикреплён) набор разрешений файлов так же можно редактировать
Всего 9 комментариев и 2257 просмотров
|
