|
Загрузка чата..
Все новости
19.05.2012
Открыли «Оповещения» (β).
29.04.2012
Сделан до конца вид материалов форума.
Пользователи онлайн |

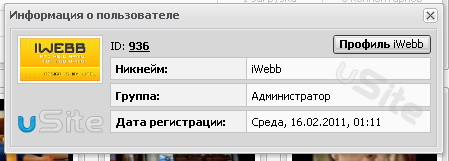
При нажатии на ник в «статистике онлайн» у Вас на сайте откроется мини-профиль в ajax окошке, что очень удобно.
Есть возможность перейти на полную страницу пользователя и другие "фишки". Так же возможно подгрузить любые другие данные пользователя. Реализовано: Перейдем к установке 1. На персональную страницу, после BODY: Code <!-- <Users by uSite> --> <span style="display:none;" id="usersNash"> <span class="avikas"> <?if($_AVATAR$)?><img src="<?substr($_AVATAR$,strpos($_AVATAR$,'src')+5,strpos(substr($_AVATAR$,strpos($_AVATAR$,'src')+5), '>')-3)?>" border="0" style="width:80px; max-height:80px;" /> <?else?><img style="" src="http://nash-kavkaz.net.ru/images/noavatar.png" border="0" align="absmiddle" style="width:80px; max-height:80px;" title="Нет аватара"><?endif?> </span> <span class="RegUser">$_REG_TIME$</span><span class="IdUser">$_USER_ID$</span><span class="GroupUser">$_GROUP_NAME$</span> </span> <!-- </Users by uSite> --> 2. Находим в страницах Вашего шаблона код «$ONLINE_USERS_LIST$» и заменяем на следующее: Code <div id="users-Kavkaz">$ONLINE_USERS_LIST$</div> <script type="text/javascript" src="http://usite.su/js/uSite_su.Users.js"></script> <style type="text/css"> #avish {padding:2px; width:80px; background:#fff;} .Detail {padding:0px !important; font-weight:normal;} .det1 {padding:0px 5px 0px 5px !important; border-left:0px !important; border-top:0px !important; border-bottom:0px !important; font-weight:normal; display:inline-block; width:125px;} .det2 {padding:0px 5px 0px 5px !important; font-weight:normal; display:inline-block; background:#fff; width:173px;} </style> <div id="UserDetails2" style="display:none;"><div style="padding:2px;"> <table border="0" cellpadding="0" cellspacing="0" width="100%"> <tr> <td width="83px" valign="top"><div id="avish" class="pgSwch myTblTD1"></div></td> <td style="padding-left:7px;" valign="top"> <div style="float:left; padding-top:4px; padding-left:1px;">ID: <b style="text-decoration:underline;" id="IdUs"></b></div> <div style="padding-bottom:3px; float:right;" align="right" id="PrNash"></div> <div style="clear:both;" class="pgSwch myTblTD1 Detail"> <div class="pgSwch myTblTD2 det1">Никнейм:</div><div class="det2"><span class="userName"></span></div> </div> <div style="clear:both; margin-top:3px;" class="pgSwch myTblTD1 Detail"> <div class="pgSwch myTblTD2 det1">Группа:</div><div class="det2"><span id="GroupUs"></span></div> </div> <div style="clear:both; margin-top:3px;" class="pgSwch myTblTD1 Detail"> <div class="pgSwch myTblTD2 det1">Дата регистрации:</div><div class="det2"><span class="userReg"></span></div> </div> </td> </tr></table> </div></div> Вот и всё. Приятного использования! ;]
|
