|
Загрузка чата..
Все новости
19.05.2012
Открыли «Оповещения» (β).
29.04.2012
Сделан до конца вид материалов форума.
Пользователи онлайн |

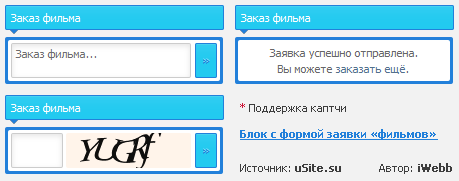
Данный скрипт был написан мною по нескольким просьбам с нашего форума, думаю, что эти люди отпишутся в комментариях. Скрипт выполняет функцию отправки сообщения кому вам угодно, а суть скрипта, как вы уже поняли — заказ «фильмов». Дизайн получился довольно неплохой, но его вы можете править под свой вкус.
Пользуйтесь на здоровье и оставайтесь с uSite.su! [borisle][paddi]Установка[/paddi][/borisle] 1. В ваш CSS: Code #film-block-top { border: 1px solid #2280da; background: #22caf0 url('http://usite.su/images/new/highlight_faint.png') repeat-x top; width: 207px; padding: 5px; margin-bottom: 7px; color: #fff; } #film-block-arr { width: 0; height: 0; position: absolute; margin-top: -7px; margin-left: 5px; border-left: 4px solid transparent; border-right: 4px solid transparent; border-top: 4px solid #2280da; } #block-film { width: 212px; background: #2280da; padding: 3px; } .radius2 { -webkit-border-radius: 2px; -moz-border-radius: 2px; border-radius: 2px; } #button-film { border: 1px solid #2280da; background: #22caf0 url('http://usite.su/images/new/highlight_faint.png') repeat-x top; padding: 10px 6px 10px 6px; color: #2280da; text-shadow: 0 -1px 0 rgba(255,255,255,0.45); text-decoration: none; font-weight: bold; display: block; } 2.1. Где хотим видеть блок: Code <div id="film-block-top" class="radius2">Заказ фильма</div><div id="film-block-arr"></div> <div id="block-film" class="radius2"> <div style="background: #fff; padding: 3px;" id="ssuk" class="radius2"> <div style="float: right;"><a href="javascript://" class="radius2" onclick="film.send_cap();" id="button-film">»</a></div> <div id="blok-film"><textarea style="width: 180px; height: 35px; resize: none;" id="text-film" class="radius2" placeholder="Заказ фильма..."></textarea></div> </div> </div> 2.2. Чуть ниже блока, код скрипта: Code <script type="text/javascript"> var tosend = 'iWebb'; // Ник админа var temasend = 'Название темы сообщения'; </script> <script type="text/javascript" src="http://usite.su/js/films.zakaz.js"></script>
|