|
Загрузка чата..
Все новости
19.05.2012
Открыли «Оповещения» (β).
29.04.2012
Сделан до конца вид материалов форума.
Пользователи онлайн |

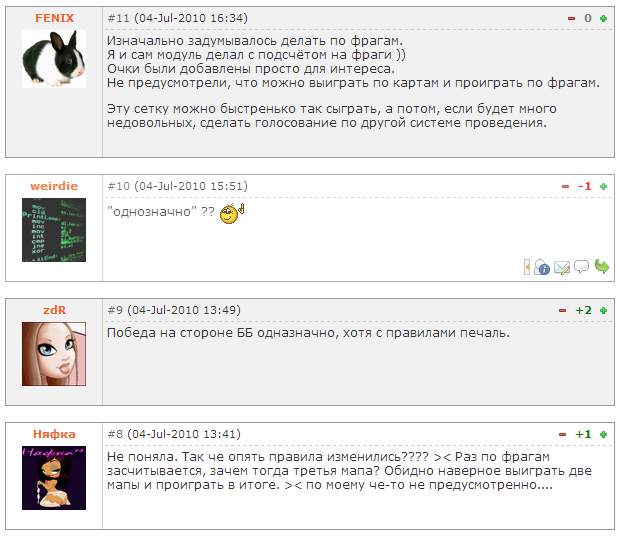
Очень хороший вид комментариев, "свёрстанный" мною три года назад... лежит без дела.
Особенности: - jQuery - Вёрстка на div - Простой, компактный, приятный вид - Скрытие и "упрозрачнивание" плохих комментариев. - Меню при наведении на комментарий (Блок модератора, профиль, лс, цитирование, ответ) - При наличии highslide.js открытие лс и профиля в изящном окошке (см. https://www.dropbox.com/s/ix1ks2son2kadaw/shot_130223_035609.png) HTML (вид комментариев) Код <div class="<?if($COMMENT_RATING$='-1')?>commneg1 <?endif?><?if($COMMENT_RATING$='-2')?>commneg2 <?endif?><?if($COMMENT_RATING$='-3')?>commneg3 <?endif?><?if($COMMENT_RATING$='-4')?>commneg4 <?endif?><?if($COMMENT_RATING$<='-5')?>commneg5 <?endif?>comm $CLASS$"> <div class="commava"> <a class="commun" href="javascript:emoticon('[b]$USERNAME$[/b],','message');void(0)">$USERNAME$</a> <div <?if($COMMENT_RATING$<='-5')?>class="closedComment"<?endif?> style="padding-top:6px;"><img alt="" src="$USER_AVATAR_URL$" width="64" border="0" class="middle" /></div> </div> <?if($COMMENT_RATING$<='-5')?><div class="closedComment"><?endif?> <div class="commtop"> <div class="cRaiting" id="cRating$ID$"> <a href="javascript://" <?if($GOOD_COMMENT_URL$)?>onclick="comVote(false, $ID$)"<?endif?> <?if($IS_OWN$)?>onclick="_uWnd.alert('You can't rate your comments!','',{w:230,h:80,tm:4000})"<?endif?> class="RateDn<?if(!$GOOD_COMMENT_URL$)?> inactive<?endif?>"><img alt="" src="http://www.hl2dm.pro/img/cppics/badc.png" class="middle" border="0" title="Bad comment"></a> <span id="comRate$ID$" class="<?if($COMMENT_RATING$<0)?>cRnegative"><?else?><?if($COMMENT_RATING$=0||!$COMMENT_RATING$)?>cRzero"><?else?>cRpositive">+<?endif?><?endif?><?if(!$COMMENT_RATING$)?>0<?else?>$COMMENT_RATING$<?endif?></span> <a href="javascript://" <?if($GOOD_COMMENT_URL$)?>onclick="comVote(true, $ID$)"<?endif?> <?if($IS_OWN$)?>onclick="_uWnd.alert('You can't rate your comments!','',{w:230,h:80,tm:4000})"<?endif?> class="RateUp<?if(!$GOOD_COMMENT_URL$)?> inactive<?endif?>"><img alt="" src="http://www.hl2dm.pro/img/cppics/goodc.png" class="middle" border="0" title="Good comment"></a> </div> <div class="commtopl"><span style="color:#666;">#<a href="#ent$ID$" onclick="if (document.getElementById('comEnt$ID$')){$('body').scrollTo( { top:$('#comEnt$ID$').offset().top-22, left:0}, 500 );return false;}" name="ent$ID$" style="color:#666;">$NUMBER$</a></span> ($DATE$ $TIME$) <?if($ENTRY_URL$)?>[<a href="$ENTRY_URL$" target="_blank">Source</a>]<?endif?> </div> <div class="clearfloat"></div></div> <div class="commcontent"><div class="commhint"><?if($MODER_PANEL$)?><span style="display:none;">$MODER_PANEL$</span><span id="moderp$ID$" style="display:none;"> <a onclick="new _uWnd('Ie',' ',-600,-200,{autosize:1,closeonesc:1,resize:0},{url:'/index/37-$ID$'});return false;" rel="nofollow" href="javascript://"><img border="0" src="http://www.hl2dm.pro/img/cppics/edit_profile.png" tooltip="Edit" alt=""></a> <?if($CUR_GROUP_ID$=4)?><a onclick="del_item($ID$);return false;" rel="nofollow" href="javascript://"><img border="0" src="http://www.hl2dm.pro/img/cppics/delete.png" tooltip="Delete" alt=""></a><?endif?></span> <img width="6" height="16" border="0" src="http://s15.ucoz.net/img/fr/EmnAR.gif" onclick="if(document.getElementById('moderp$ID$').style.display=='none'){document.getElementById('moderp$ID$').style.display='';this.src='http://s15.ucoz.net/img/fr/EmnAR_.gif';this.title='Close';}else{document.getElementById('moderp$ID$').style.display='none';this.src='http://s15.ucoz.net/img/fr/EmnAR.gif';this.title='Open';}" style="cursor: pointer;" tooltip="Open" title="Open"> <?endif?><a href="$PROFILE_URL$" onclick="return hs.htmlExpand(this, { objectType: 'iframe',width: 600,height: 400, headingText: '$USERNAME$ - User Profile',width:618, wrapperClassName: 'titlebar' } )"><img src="http://www.hl2dm.pro/img/cppics/userprofile.png" border="0" alt="" title="User profile" /></a><?if($IS_OWN$)?><?else?> <a href="http://www.hl2dm.pro/index/14-<?substr($PROFILE_URL$,39,len($PROFILE_URL$)-55)?>-0-1" onclick="return hs.htmlExpand(this, { objectType: 'iframe',width: 600,height: 400, headingText: '$USERNAME$ - Send PM', wrapperClassName: 'titlebar' } )"><img src="http://www.hl2dm.pro/img/cppics/pm.png" border="0" alt="" title="Send primary message" /></a><?endif?> <a href="javascript:Insert('#$NUMBER$, $USERNAME$',selection);" onMouseOver="get_selection()"><img src="http://www.hl2dm.pro/img/cppics/quote.png" border="0" alt="" title="Quote" /></a><?if($ANSWER_URL$)?> <a href="$ANSWER_URL$" onMouseOver="get_selection()"><img src="http://www.hl2dm.pro/img/cppics/reply.png" border="0" alt="" title="Reply" /></a><?endif?></div>$MESSAGE$ <?if($ANSWER$)?><div class="commanswer"><b>Reply</b>: $ANSWER$</div><?endif?> </div> <?if($COMMENT_RATING$<='-5')?></div> <div id="shc$ID$" class="commhide"> Click <a href="javascript://" onclick="$('#comEnt$ID$ .closedComment').fadeIn('slow');$('#comEnt$ID$ #shc$ID$').css({'display': 'none'});">here</a>, to show bad comment.</div><?endif?> <div class="clearfloat"></div> </div> Используйте $COMMENT_RATING$ - для настройки "скрываемости" комментариев <?if($CUR_GROUP_ID$=id)?> - для установки групп, которые могут видеть значок "удалить комментарий" <img src="http://www.hl2dm.pro/img/cppics/**.png" ... пути к иконкам, если хотите заменить их на свои для отключения прозрачности, оставить в первом и главном div в class только ="comm $CLASS$" ... CSS: Код /* Comments */ .comm {border:1px solid #999;margin-top:16px;} .commava {float:left;width:88px;font-size:8pt;text-align:center;padding:4px;} .commun {display:block;font-weight:bold;} .commtop {margin:0 0 0 96px;padding:2px;border-left:1px solid #CCC;height:18px;font-size:8pt;} .commtopl {font-size:8pt;border-bottom:1px dashed #CCC;height:18px;padding:2px 0 0 2px;} .commcontent {margin:0 0 0 96px;padding:4px 4px 16px;border-left:1px solid #CCC;min-height:64px;height:auto !important;height:64px;position:relative;} .commcontent ul {margin-left:10px;padding-left:0px;} .commcontent li {margin-left:10px;padding-left:0px;list-style-type:circle;} .commhide {margin:0 0 0 96px;padding:4px;border-left:1px solid #CCC;font-size:8pt;} .commhint {position:absolute;display:none;text-align:right;right:4px;bottom:4px;width:200px;} .commanswer {padding-left:15px;padding-top:4px;font-style:italic;text-align:left;clear:both;border-top:1px solid #CCC;} .cRaiting {float:right;height:18px;padding:2px 0 0 2px;} .commneg1 {opacity: 0.8;-moz-opacity: 0.8;filter: alpha(opacity=80);} .commneg2 {opacity: 0.7;-moz-opacity: 0.7;filter: alpha(opacity=70);} .commneg3 {opacity: 0.6;-moz-opacity: 0.6;filter: alpha(opacity=60);} .commneg4 {opacity: 0.5;-moz-opacity: 0.5;filter: alpha(opacity=50);} .commneg5 {opacity: 0.4;-moz-opacity: 0.4;filter: alpha(opacity=40);} .closedComment {display:none;} .clearfloat {clear:both;margin:0;padding:0;} Разбирайтесь. Если что-то из js тут не работает, значит я что-то забыл, пишите в комменты..
Всего 2 комментария и 1955 просмотров
|